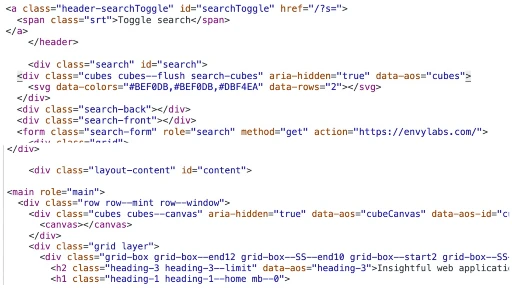
Code
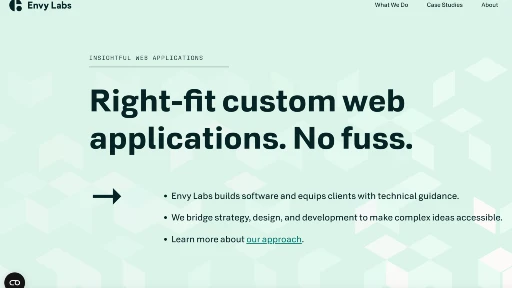
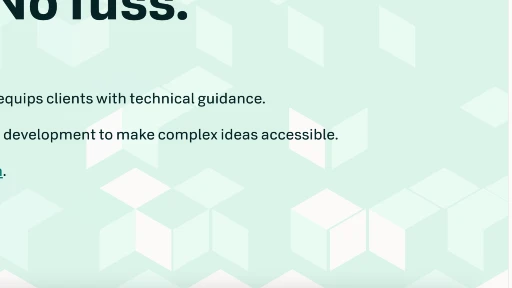
The home page has a really interesting graphics that caught my eye right away. Behind h1 of the page we can see a series of cubes that are moving around once you hover over the element. I inspected the page and discovered it is built on an element called canvas that is used to draw graphics on a page using JavaScript. Besides I also saw other new elements for such as aria-hidden and data-aos that also refer to the graphics. I noticed that rhombes that are a part of graphics are in svg format. The main interesting part was how are the graphics moving when you are hovering over them. I discovered it was made with a series of JavaScript event listeners such as mousemove, mousedown, focus and others. All the parts of the graphics were calculated with formulas in JavaScript code file.

UI
UI of the graphics I described adds more to the website's design rather than functionality. It is a very visually appealing graphics with nice calm green colors.

UX
When you just open the home page for the first time you don't suspect anything. You think of the graphics as of a regular website image, but once you hover over it I was surpsried it starts moving around! I cought myself playing with it for a few minues and it made me smile and intrigued of how it was made.

Summary
I really loved this piece of graphics and I would want to create something similar for my future websites. I loved the surprise part as you do not suspect it to be any different from other website's graphics. But I understand this kind of design will not work for official websites where the design should be stricter and simpler. However, this is a great design choice that adds user interaction to it.