Code
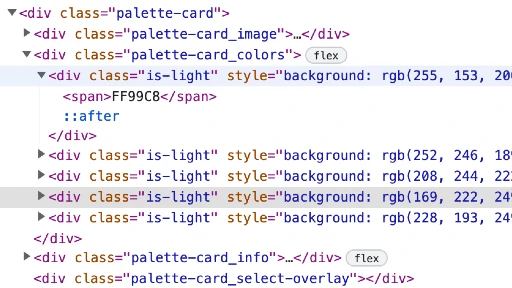
I got interested in how the color palettes are built on Coolors website. Each palette goes under div class="palette-card_colors" and each color goes under div class="is-light" and each color is represented using rgb color code. The palette is built using flex and border-box techniqie and using some animation.

UI
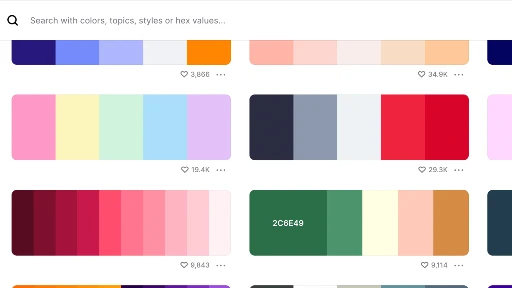
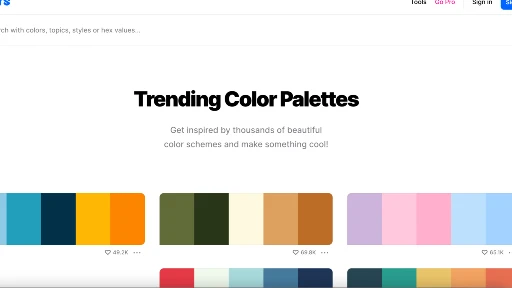
The variety of color palettes shown on Coolors website serves as an inspiration for web developers and designers. Each color's code can be easily copied and pasted in any color code format that is very helpful. Everyone can find some interesting color combinations for any occasion.

UX
Besides a variety of color palettes already created for everyone Coolors gives a possibility to create your own palette, search for colors, topics, styles and hex values, explore millions of colors and offers Pro version that adds even more to that. When you open the palette you can easily copy each color's value in any format or share the palette. There are similar palettes will be shown as well.

Summary
Coolors is my favorite website when I search for colors. I enjoy using Coolors when I do my assignments, I research colors and find my inspiration.