Extract UI Items
Home Page

User Interface Discussion
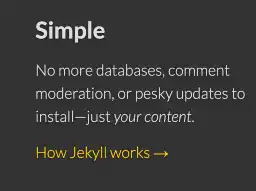
I picked the perfectly laid out three column table view from the home page.
First of all we see the table is included into the page as a section element with a class "features center-on-mobiles" with display:block . Right inside of it there is a div class"grid" which already contains the hint on how the perfectly laid out three table column was made. Inside of div class="grid" we see three div subclasses with the class name of "unit one-third" which is another hint that the table is divided into 3 parts and each column takes one third of the whole space. In CSS section we see the div class"grid" is made using grid technique(display:block, clear:both). In the CSS code of div class "unit one-third" we see the width of each grid unit was stated(33.3332%) and each of them does float:left.
Home Page

User Interface Discussion
The Octocat image catches your eye by standing out of the box and overflowing the text paragraph.
The first thing I noticed is the original Octocat image is png format and has no background. In CSS section I noticed the image was placed on the page using float technique and its margin has minus pixels. It was interesting and new to me the technique used to place the image standing out of the box and overflowing the text content is called overflow-clip-margin: content-box and overflow:clip.
News Nav Link

User Interface Discussion
This red box text background stands out by its unusual shape overlapping the border.
I notced the red box behind the text is built from the two different CSS codes. The first is span class "post-category" which builds rectangular red border behind the text. In CSS code the red color of the box is given as a background-image with the link to the color page. The next part of the element is "::behind" psseudo-element. It builds the overflowing part of the red box(border color, style and width) and has absolute position while span class "post-category" has relative position. Besides, the box-sizing property has inherit value.
Home Page

User Interface Discussion
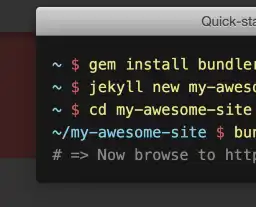
I liked this code block because each line of code is built using HTML and CSS.
The whole code block is located in div class"shell" and each line of code is using p class"line" while each symbol in the code is made with various span classes that are styled with different CSS code. Even the title of the code block itself is made using the same technique.